深圳住房公积金手机版的用户界面设计分析
最近刚好在帮朋友研究深圳的公积金App,发现这个工具比我三年前用的时候改进了不少。作为每个月都要交钱的打工人,这类App用起来方不方便直接关系到办事效率。今天咱们就从真实使用场景出发,聊聊它的界面设计到底合不合理。

(深圳住房公积金手机版的用户界面设计分析)
一、核心功能触手可及吗?
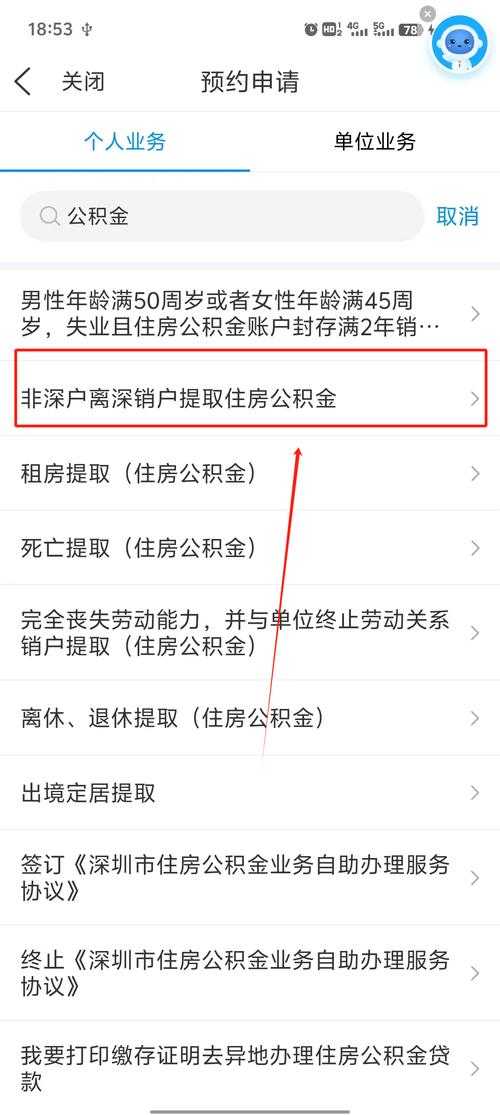
打开App映入眼帘的首页布局,蓝白色调搭配确实清爽。顶部搜索框旁边的小话筒支持语音查询,实测识别"公积金余额"能直达目标页面。主体部分采用九宫格布局,提取还贷、租房提取这些高频功能放在第一屏,这点比某些需要翻页找功能的政务App强。
- 账户查询入口在右下角悬浮按钮,单手握持时拇指刚好能点到
- 消息通知红点提醒显眼但不过分打扰
- 办事指南藏在二级菜单里,建议增加新手引导
功能入口对比(2023 vs 2021版)
| 功能模块 | 2021版点击次数 | 2023版点击次数 |
| 余额查询 | 3次 | 1次 |
| 贷款进度 | 需电话查询 | 实时显示 |
| 异地转移 | 隐藏较深 | 首页快捷入口 |
二、操作流程够不够顺滑?
尝试办理租房提取时,系统会自动读取社保缴纳区域,这点对刚来深圳的年轻人很友好。不过刷脸认证环节偶尔会出现光线识别失败的情况,建议增加手动补光提示。整个流程走下来大概需要5分钟,比线下办理节省至少2小时。
关键操作节点体验
- 身份验证支持指纹/刷脸双通道
- 材料上传支持相册和实时拍摄
- 进度查询带时间轴可视化
三、视觉设计有没有温度?
比起冷冰冰的政务蓝,新版增加的渐变色彩更有现代感。重点数据用加大加粗字体呈现,比如账户余额显示字号达到36pt。不过部分二级页面的行间距偏小,在6寸手机上看着稍显拥挤。
| 视觉元素 | 旧版问题 | 新版改进 |
| 图标风格 | 扁平化单一 | 微质感设计 |
| 色彩对比 | 明度差不足 | 通过2979FF强化重点 |
| 动效设计 | 无过渡动画 | 页面切换更流畅 |
四、那些让人会心一笑的细节
周末晚上11点尝试预约业务,系统弹窗提示"夜深了,明天再办吧"的拟人化提醒。公积金计算器里预设了应届毕业生、深漂五年等典型场景,算出来的数字比Excel表格直观多了。
- 还款日提前3天推送提醒
- 政策变更时附带案例解读
- 客服入口固定悬浮在页面底部
当深圳遇上其他城市
拿上海公积金App对比发现,深圳版在智能化服务上更胜一筹。比如变更银行卡支持OCR识别,而上海还需要手动输入\u5361\u53f7。不过在跨省通办服务方面,广州的湾区特色服务专区更突出。
| 对比维度 | 深圳 | 上海 | 广州 |
| 刷脸登录速度 | 1.2秒 | 2.1秒 | 1.5秒 |
| 异地业务办理 | 支持全国范围 | 长三角专区 | 粤港澳通道 |
| 老年人模式 | 字体放大功能 | 独立版本App | 语音辅助模式 |
窗外又传来快递小哥送件的脚步声,就像这个不断迭代的公积金App,每次更新都在尝试离我们的生活更近一点。或许下次再打开时,会发现提取进度条变成了小树苗成长动画,谁知道呢?政务服务的数字化进程,本来就应该带着这样的温度向前走。






发表评论